
Google Analyticsがバージョンアップされて、新規でサイトを登録するとGoogle Analytics4(GA4)という新しいタグを使用するようになりました。
僕はこれが嫌で、以前の方式でサイトを登録しました。
↓その時の記事
しかし、よく調べてみるとGA4の方が機能的に優れていて、イベントの計測などを簡単に行えるということがわかりました。
後々のことを考えると、新しいことを嫌がらないで、積極的に学んでいくべきなんだなと痛感しました。
そこで登録済みのサイトをGA4に変更することにしました。
もしかしたら、一度削除して再登録が必要かもしれないと思いましたが、そのまま移行できそうです。
そこで今回は、GA4より前のタグで登録しているサイトをGA4に移行する方法をお伝えします。
GA4に移行する方法
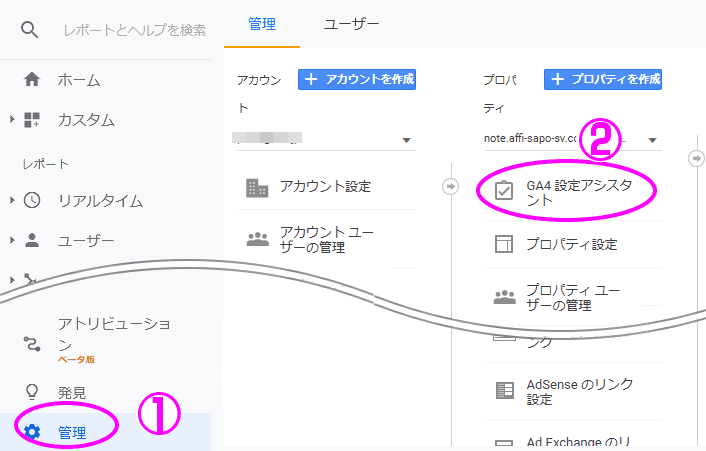
(1) ①「管理」 → ②「GA4設定アシスタント」 をクリックすると、「Googleアナリティクス4プロパティの設定アシスタント」が表示されます。

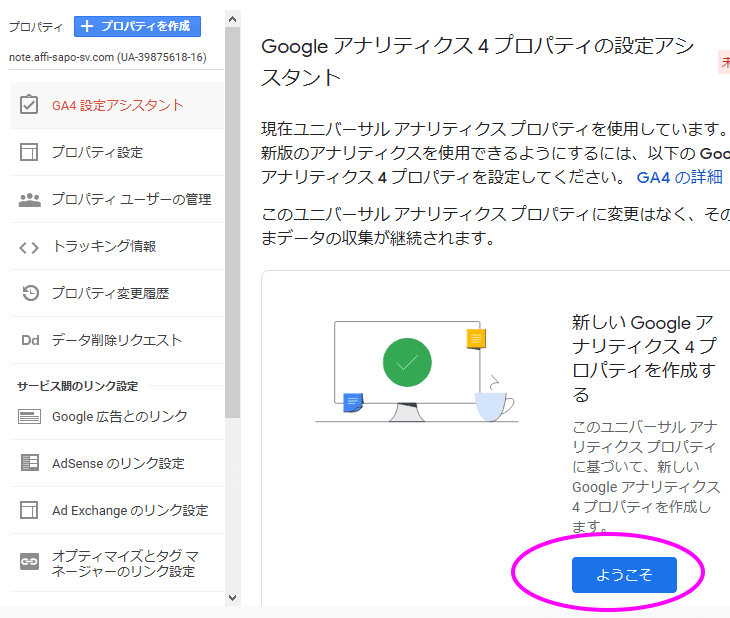
(2) 「Googleアナリティクス4プロパティの設定アシスタント」の「新しいGoogle アナリティクス4プロパティを作成する」にある「ようこそ」をクリックすると、「新しいGoogleアナリティクス4プロパティの作成」ウィザードが表示されます。

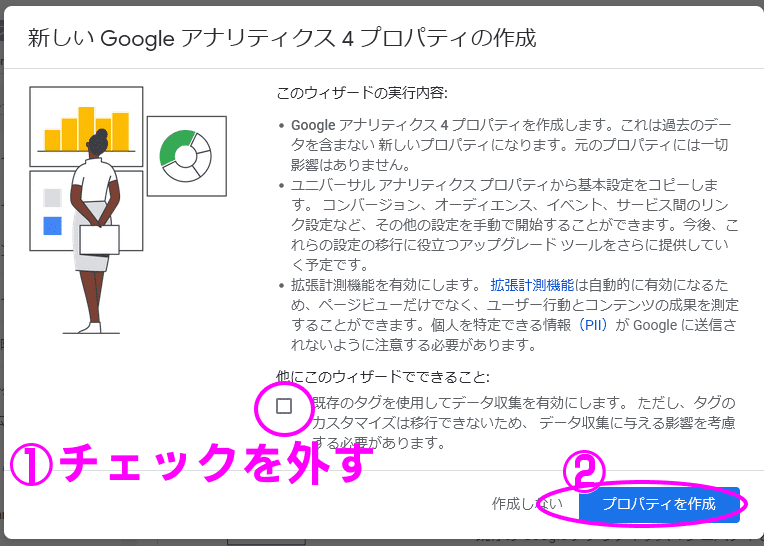
(3) 「新しいGoogleアナリティクス4プロパティの作成」ウィザードのチェックボックスからチェックを外します。チェックを外さないと、既存タグのままデータを収取できますが、収集できる情報が少なくなってしまうため移行する意味があまりありません。できれば外した方がいいです。
次に、「プロパティを作成」ボタンを押します。

(4) 「プロパティをリンクしました。」と表示されたら設定完了です。

今後はGA4プロパティで作業を行う
作成したGA4プロパティは、既存のプロパティとは別に作成されています。
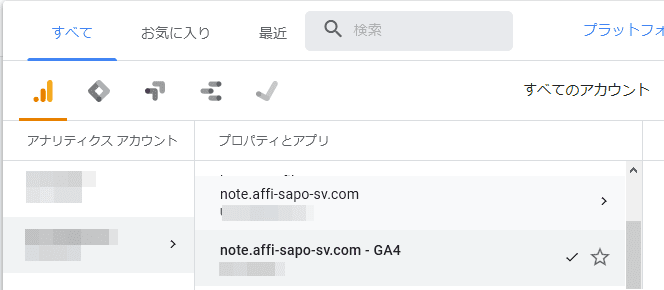
アカウントとプロパティの一覧を見ると、二つ表示されているのが確認できます。

今後は、後ろに「 - GA4 」が続いているプロパティを操作していきます。
プロパティを開くときはプロパティ名の上にカーソルを置くことで表示される「開く」をクリックします。

タグの入れ替え
Webサイトに貼り付けてあるタグを、GA4用のものに変更します。
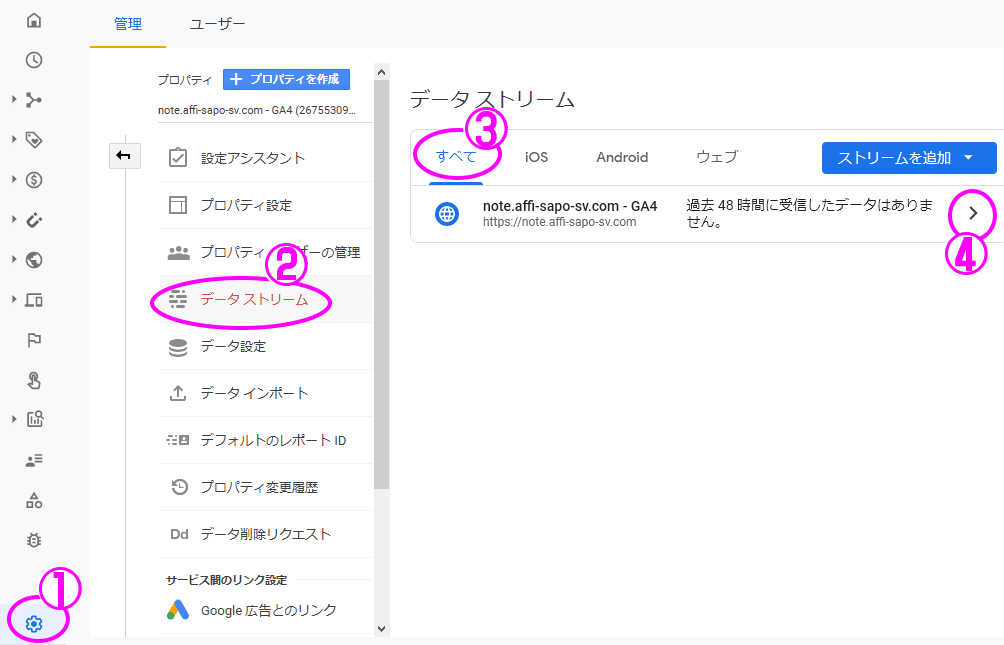
(1) ①「管理」 → ②「データストリーム」 をクリックすると、「データストリーム」が表示されます。
「データストリーム」の ③「すべて」タブを選択し、GA4プロパティ名横の④「>」をクリックすると「ウェブ ストリームの詳細」が表示されます。

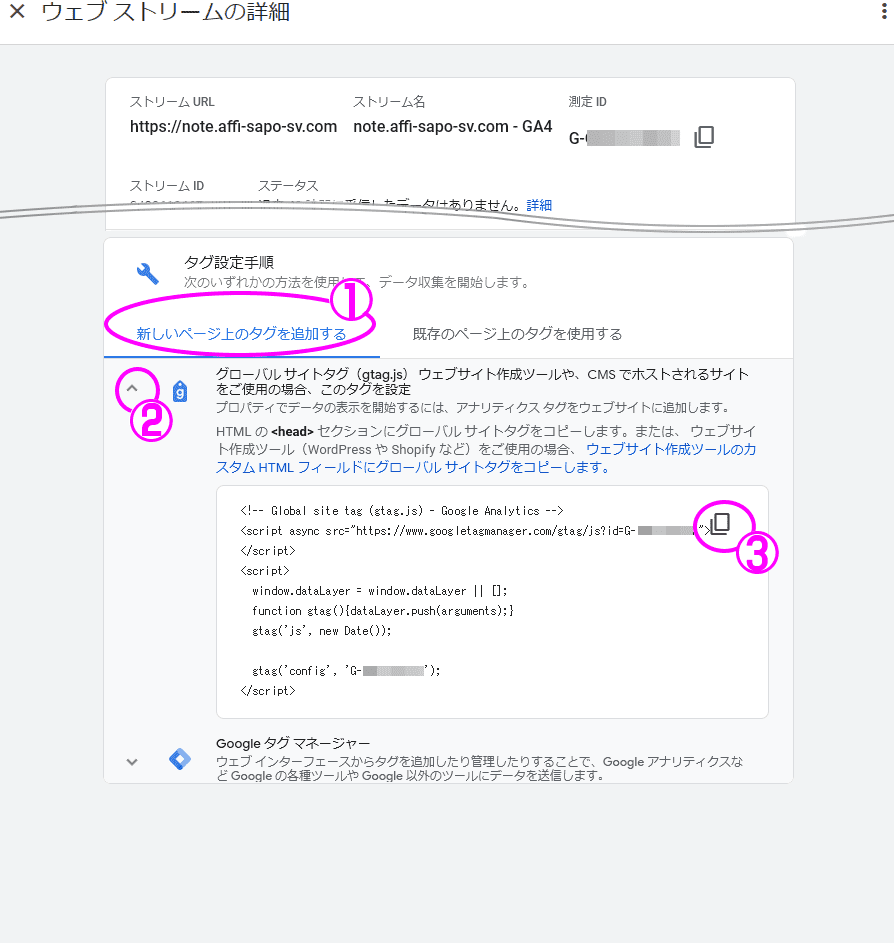
(2) 「ウェブ ストリームの詳細」で、①「新しいページ上のタグを追加する」タブを選択し、②「グローバルサイトタグ・・・」を開きます。表示されたタグをコピー③します。

(3) 以前のプロパティでも計測を続けたい場合は、次のようにコピーしたタグに赤字部分を追加します。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXX');
gtag('config', 'UA-XXXXXX-XX');
</script>
UAから始まるIDは、GA4以前のタグIDです。
サイト上に貼ってある既存タグにも、同じ行が存在しているはずです。
それをコピペすれば、OKです。
これで、GA4と以前のプロパティの両方にデータが送信されるようになります。
しかしその分情報量が増え、閲覧者の回線使用量に負担をかけることになることが予想されるので、できれば完全にGA4に切り替えた方がいいかもしれません。
僕の場合は、GA4だけにしてあります。
(4) 取得、または変更したタグを既存のタグと入れ替える。
入れ替え後、Webページをブラウザで表示すると、アナリティクスに情報が表示されます。
ただしキャッシュが効いている場合は、ブラウザに表示されたWebページが以前のタグで動作している可能性があります。
次の方法で、キャッシュを無効にしてみてください。
(5) アナリティクスがブラウザからデータを取得できると、リアルタイムに反映されます。

■Googleで他サイト検索
■僕がおススメするアフィリエイト教材
■マーケティング施策ツール






 こんにちは。
こんにちは。